
WordPress: Guthenberg Changes Everything (Again)
Gutenberg: the biggest name in WordPress right now.
No, not Johannes Gutenberg, the inventor of movable type that led to a printing revolution in 15th century Europe.
When we say Gutenberg, we mean the upcoming WordPress version 5.0 release.
In anticipation of this change, we dug into what Gutenberg will mean to WordPress users and why a change to the editor is the hottest topic in WordPress Land.
What Is Gutenberg, Exactly?
Gutenberg is a redesign of the WordPress WYSIWYG (what you see is what you get) editor. It’s named after the Gutenberg of printing press fame. Like its namesake, the goal is to revolutionize the way we create and distribute content.
While that might not seem like a big
deal, keep in mind that we’ve been using pretty much the same TinyMCE
Editor (the standard text editor) since WordPress 2.0 launched way back
in 2005, and while it works, it’s pretty limited.
With the current editor, it’s
pretty simple to create basic content. But as soon as you want to use
special layouts or get fancy with your images or other media, it falls
apart. As you’ve probably discovered if you’ve ever used WordPress,
writing a simple blog post can require you to switch over to HTML to get
things to look the way you want.
The good news is that with
Gutenberg, all that changes. Rather than create content as one long
chunk, Gutenberg will offer you the ability to incorporate “little blocks” of content that will enable more complex layout possibilities. This is truly movable type for the digital age!

Matt Mullenweg, one of the creators of WordPress, describes Gutenberg in this way:
“We’ve taken stabs at this before, if you imagine our previous efforts with post formats – to make it easier to do certain types of media or quote posts or things like that. That whole concept can now flatten to just being a block. Working all that in, it’s bringing things we’ve been thinking about for a very long time in WordPress.”
So at its core, Gutenberg is all about the little blocks.
The Magic of Little Blocks
With Gutenberg, the power of digital design will finally be in your hands as you create content for your website.
You won’t be constrained by long blocks of vanilla text. Instead, you’ll be able to play with lots of different layout options.
Some of the things you’ll be able to do easily with Gutenberg:
- Pull quotes
- Stylized headers
- Easy tables
- Drop Caps
- Clickable table of contents
- Choice of 2-4 responsive columns
- Flexible image styles
- Functional buttons
And the best part? Once you create a
stylized content block, you can save it as a reusable block, so you can
maintain consistency across your site.
Essentially you’ll start thinking of your articles more like you’re designing a magazine rather than typing a term paper.

Of course, some WordPress themes
already have fun magazine layout options. What’s different here is that
these options aren’t set by the theme, meaning you’re not stuck with a
handful of choices for all of your content. You’ll be able to make these
decisions for each article or page as needed.
Right now, if you want to do some
of the advanced layouts that will come standard with Gutenberg, you
have to install a bunch of plugins (which can slow down your site) and
use shortcodes (bits of code you insert within straight brackets (which
can slow down the process of creation).
Confused? WordPress.org has a great page introducing Gutenberg, with examples of many of the bells and whistles that come with it.
So It’s Like the Divi Theme?
A common misconception about Gutenberg is that it’s trying to make WordPress native code more like Divi. A popular theme framework by Elegant Themes,
Divi is a visual page builder that allows you to create content and
design simultaneously. With Divi, you choose a basic design and layout
and then you can move things around on the page and add new content in a
WYSIWYG manner.
With the current version of
WordPress, conversely, you create your content in the Dashboard, largely
separate from your site design, and then you have to save the content
and view it in a preview mode to see how it looks in your chosen theme.
What Gutenberg is (in the first
iteration, anyway) is a new content editor as described above, not a new
theme or a complete overhaul of the WordPress architecture. In fact,
outside of the editor itself, WordPress itself doesn’t change.
As Chris Coyier of CSS-Tricks
puts it, “Gutenberg replaces the WYSIWYG, TinyMCE editor with an SPA.”
And by SPA, he doesn’t mean a hot tub and massage. In this case, SPA
refers to Single Page Application, which allows the browser to update
without having to make a bunch of calls to a server, making it fast and
responsive.
Because of the way they’re coded in the database, content blocks should also work well with many themes. Coyier assures people that “a WordPress site [created] without Gutenberg won’t have any trouble with it, nor porting it elsewhere.”
Why Gutenberg Is—and Isn’t—a Big Deal Right Now
Gutenberg will introduce us to a new way to create our web content, and that’s huge.
Because of the limitations of the
content editor, a WordPress site can look a bit stodgy these days. With
Gutenberg, you’ll be able to build much more attractive sites and
better integrate different types of content.

While right now Gutenberg is just a new post and page editor, the future for Gutenberg is quite exciting. According to Edwin Toonen on the Yoast blog,
the first Gutenberg release is just stage one. Later the developers
will create new page templates, and the eventual goal is to have a full
visual site builder.
For now, it’s a super exciting time to be a content creator because you’ll have access to all these new options right away. For WordPress developers, they’ll be able to offer clients a wider range of layout choices without having to write a bunch of customizations. And for theme designers, they’ll be able to grab the content blocks to do all kinds of cool design tricks that we can’t even imagine yet!
Just How Worried Should You Be about Gutenberg?
When you depend on software to run
your business, it can be a bit terrifying to hear about a major update.
That’s true when it’s your accounting software, your social media
management tools, and your website.
Gutenberg will be the default editor when WordPress 5.0 is released. Sooner or later you’re going to have to deal with it.
So we understand that you might
approach Gutenberg with trepidation, just like you would with any other
major WordPress update. If you update, will it break your site? If you
just figured out how to use WordPress, will you have to start all over
again?
We won’t lie. Gutenberg
represents a big change for some people (see our two special cases,
below). And even if you’re confident about the launch, it still might
take a little time to get used to. That’s why it’s a great idea to play
with it before the official release and see what you think.
How You Can Give Gutenberg a Test Drive
Even though we don’t have an official
release date for Gutenberg yet, the developers have your back. They
want as many people to use the new editor as possible before they
release it officially.
And getting it is easy.
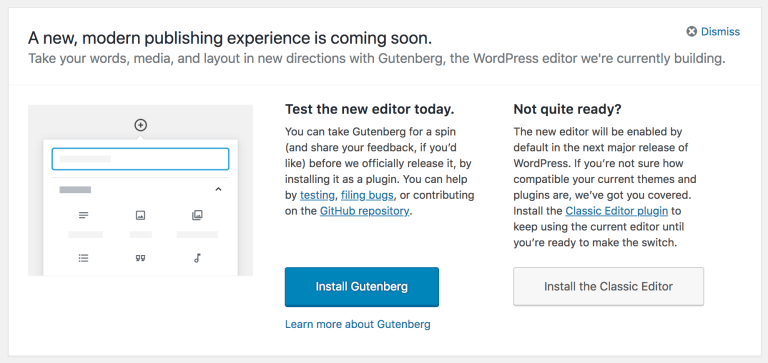
If you build websites in
WordPress, you may have seen an update to your WordPress Dashboard that
invites you to test a beta version of Gutenberg:

You can also download Gutenberg as a plugin and install it on your site.
A caveat: Gutenberg is still
considered “beta” software and has some bugs. It may or may not work
perfectly with your theme and plugins. We do not recommend installing it
on any site for which you don’t have complete database oversight, in
case something breaks. We also would caution you against installing it
on any important websites such as your main business or blog until the
final version is released.
If you want the Gutenberg experience without taking the plunge, check out the live testing site brought to you by Tom Nowell from Automattic (WordPress.com).
Special Case #1: Content Management
As mentioned above, some people may
be more affected by Gutenberg than others. Content managers are one
group that will almost certainly be impacted. The new editor will force
you to change your workflow, and that’s something you should understand
before it launches.
In its current iteration, there
are a few hiccups in the process of copying text from a Google Doc, for
example, and dropping it into the Gutenberg editor, since it places
everything as one large block.
You might also experience some
funky formatting issues because of the hidden formatting code that comes
from Google Docs and Word. For simple documents, this might not be an
issue, but if you have a lot of formatting, things might get wonky when
you transfer them over.
Until the WordPress developers figure these issues out, here are a couple of options that might help:
- Mammoth .docx Converter is a free plugin that converts .docx files to clean HTML that WordPress can better understand. This is great if you’re used to copying files from MS Word (and you should be using it now!) but can also help with Google Docs if you first save your doc as a .docx file.
- Wordable is software that connects your Google Doc account to your WordPress site, allowing seamless integration. It does have a monthly fee and you have to connect it to both accounts, which may not work in corporate environments.
If all else fails, you can always install a plugin that re-enables the familiar TinyMCE editor.
Special Case #2: Accessibility Issues
Web accessibility is important. People who have limited vision or mobility impairments, or who need assistive technology to use websites, may find Gutenberg unusable.
Accessibility experts and regular users alike have expressed concerns throughout the development and testing process. One of the biggest worries is Gutenberg’s reliance on hover technology, which can be difficult for many people to use effectively (and if you’re using a screen reader, it can be impossible).
Gary Pendergast, one of the lead developers and the person leading the merge of the code into the WordPress core in advance of its general release, recently told WP Tavern:
“While Gutenberg has always aimed to prioritize accessibility, both providing tools to make the block editor more accessible, as well as encouraging authors to publish accessible content, there are still areas where we can improve.”
If accessibility issues concern you, you may wish to review the other articles WP Tavern has published on this topic as well.
When Will Gutenberg Drop?
All signs point to the world meeting Gutenberg this month. According to WP Tavern, the tentative date is November 19, 2018.

Why ‘tentative’? The developers have a series of milestones that they need to reach before the update is ready to release. The developers also need to make sure the release is as stable as possible so that it will have the lowest negative impact on current WordPress users. They already have a backup release date in January in case they can’t get all of their proverbial ducks in a row for a November release.
For the latest updates, you can check out the Gutenberg Times for a better sense of where things stand.
Finally, what do you think about Gutenberg? Are you excited or worried? Have you tried it yet? Please let us know in the comments.
And if you’re not using WordPress on your site yet, be sure to check out EasyWP, Namecheap’s managed WordPress hosting.
More Gutenberg Resources
- Om Malik’s Interview and Q&A with Matt Mullenweg (WordCamp Europe 2017)
- Yoast’s article on What is Gutenberg
- 4 Ways WordPress 5.0’s Gutenberg Will Affect Your Business or Nonprofit in 2018.
- Learning Gutenberg (CSS Tricks)
- The Gut Guys – About Gutenberg (videos)
Morten Rand-Hendriksen: Gutenberg and the WordPress of Tomorrow (WordCamp US 2017) - Want to totally geek out on Gutenberg? Visit the WordPress Support Forum on Gutenberg or check out Gutenberg development happening over on GitHub.
Source: Namecheap